Premiers pas depuis un navigateur web#
Se connecter à GitHub#
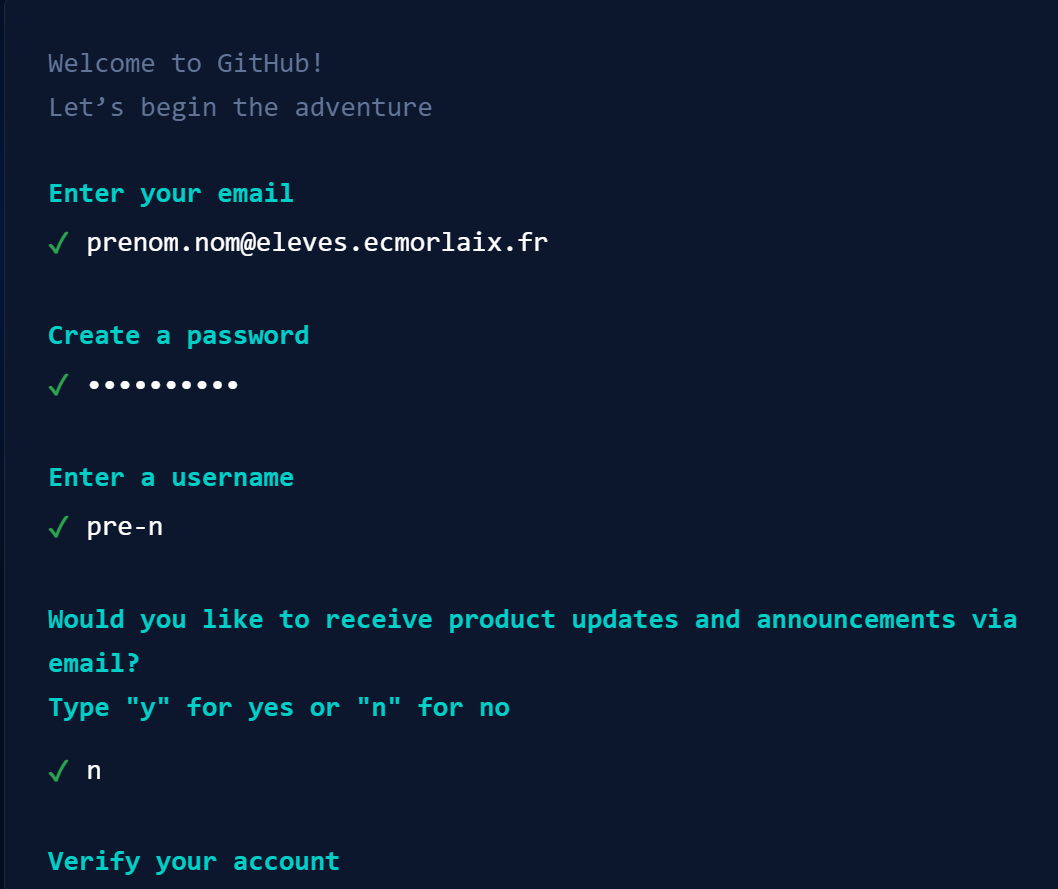
Créer un compte sur GitHub (Sign up) depuis un navigateur à l'adresse https://github.com/ :

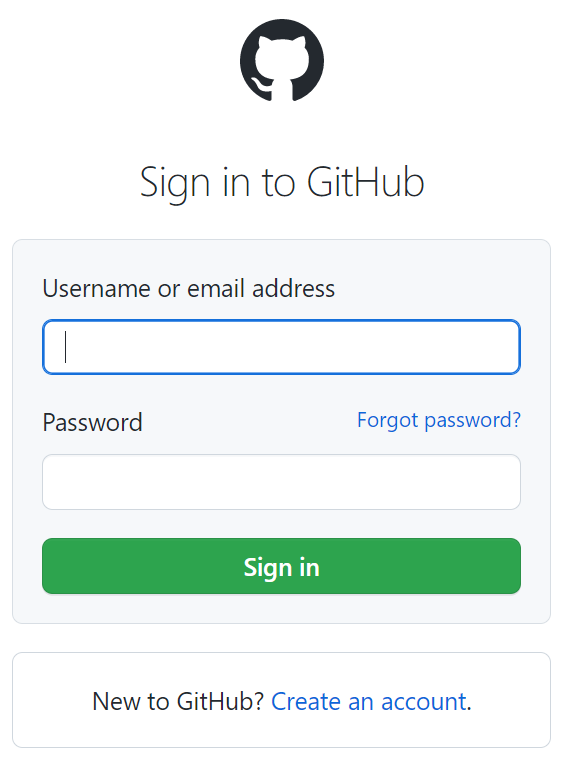
Ou identifier vous (Sign in) si vous avez déjà un compte :

Créer un nouveau dépôt à partir d'un template#
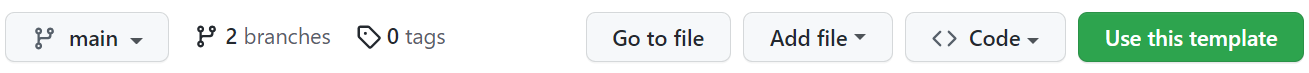
Créer un nouveau dépôt GitHub à partir du modèle base_mkdocs_material en cliquant sur le bouton "Use this template" ou tout simplement en cliquant sur ce lien ;

- Donner un nom à votre dépôt public sachant que par défaut votre site sera publié à une adresse au format https://votre-pseudo-github.github.io/nom-depot/ ;
- ajouter une description ;
- ne copier que la branche
maindu dépôt template ; - enfin cliquer sur le bouton "Create repository from template".
Voilà !
Vous faites maintenant parti d'un autre réseau social mondial celui des développeurs de code...
Modifier le fichier README.md#
Le fichier
READMEest la vitrine de votre dépôt GitHub, il a pour extension.mdpour MarkDown, un langage de balisage léger qui est ici, à quelques spécificités près, le même que celui que vous utilisez pour rédiger vos fichiersnotebook.mdde Jupyter etnote.mdd'Obsidian.
C'est ce langage de description rudimentaire que nous utiliserons principalement pour rédiger nos futures pages web.
Il existe plusieurs versions de ce langage qui, à partir d'une syntaxe de base commune, possèdent d'autres éléments additionnels spécifiques...
-
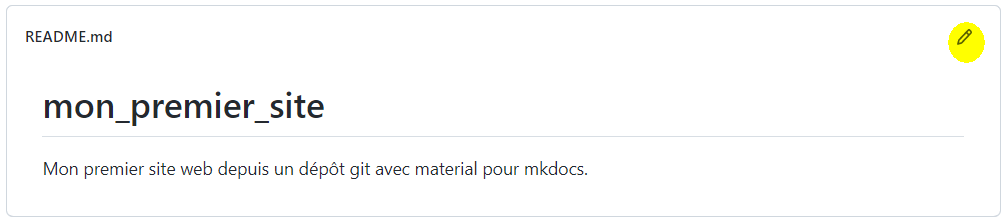
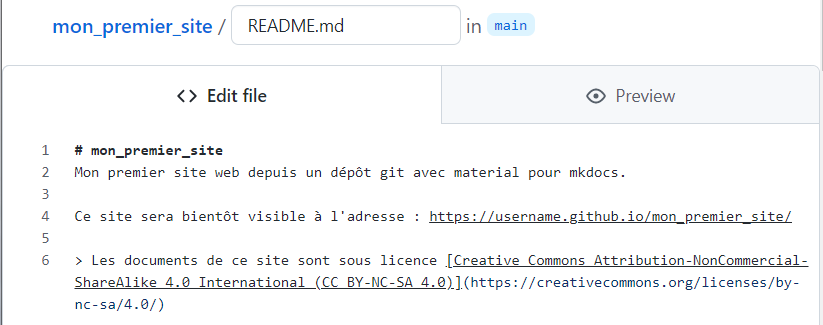
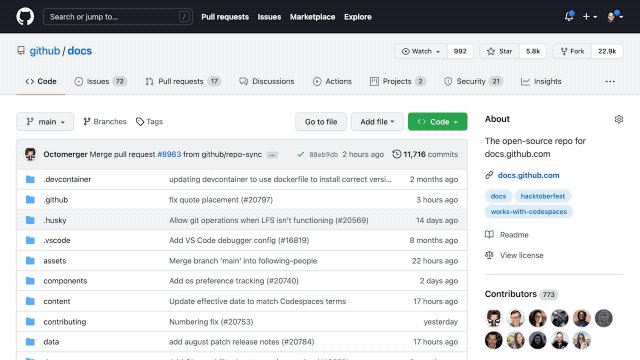
Cliquer sur le crayon pour ouvrir le fichier
README.mddans l'éditeur en ligne :
-
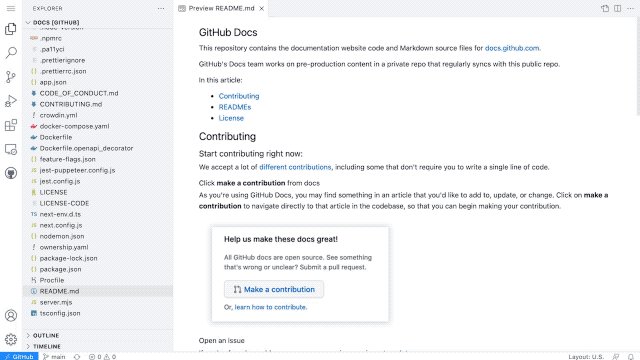
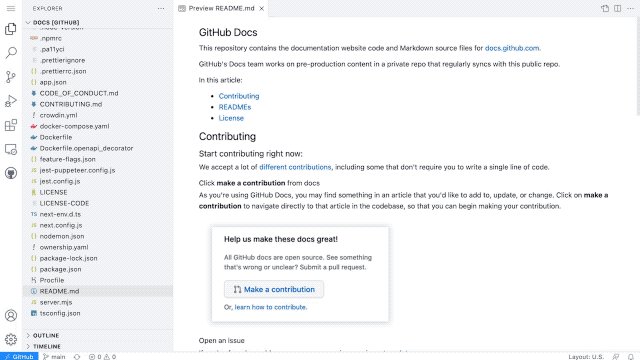
Modifier son contenu en utilisant la syntaxe MarkDown à la sauce GitHub :

l'onglet
Previewpermet de visualiser le résultat avant sa publication...
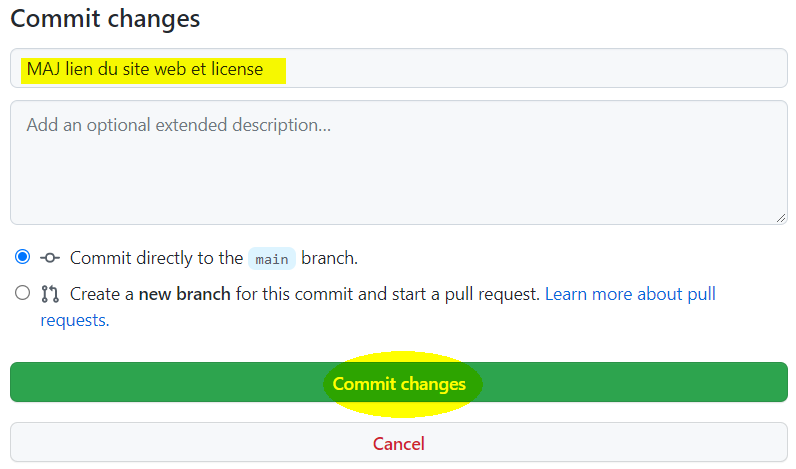
- Publier la nouvelle version du fichier
README.mden décrivant vos modifications dans un message et puis en cliquant sur le boutonCommit changes:
Waouh !
Vous venez de faire votre premier Commit !
Remarque
Nous allons bientôt voir qu'il est également possible d'éditer ce fichier README.md facilement dans Visual Studio Code pour le web...
Déployer votre site#
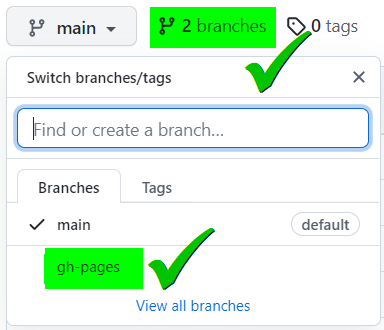
Normalement, le "bot" de GitHub doit avoir généré à partir de votre branche main, une seconde branche nommée gh-pages :

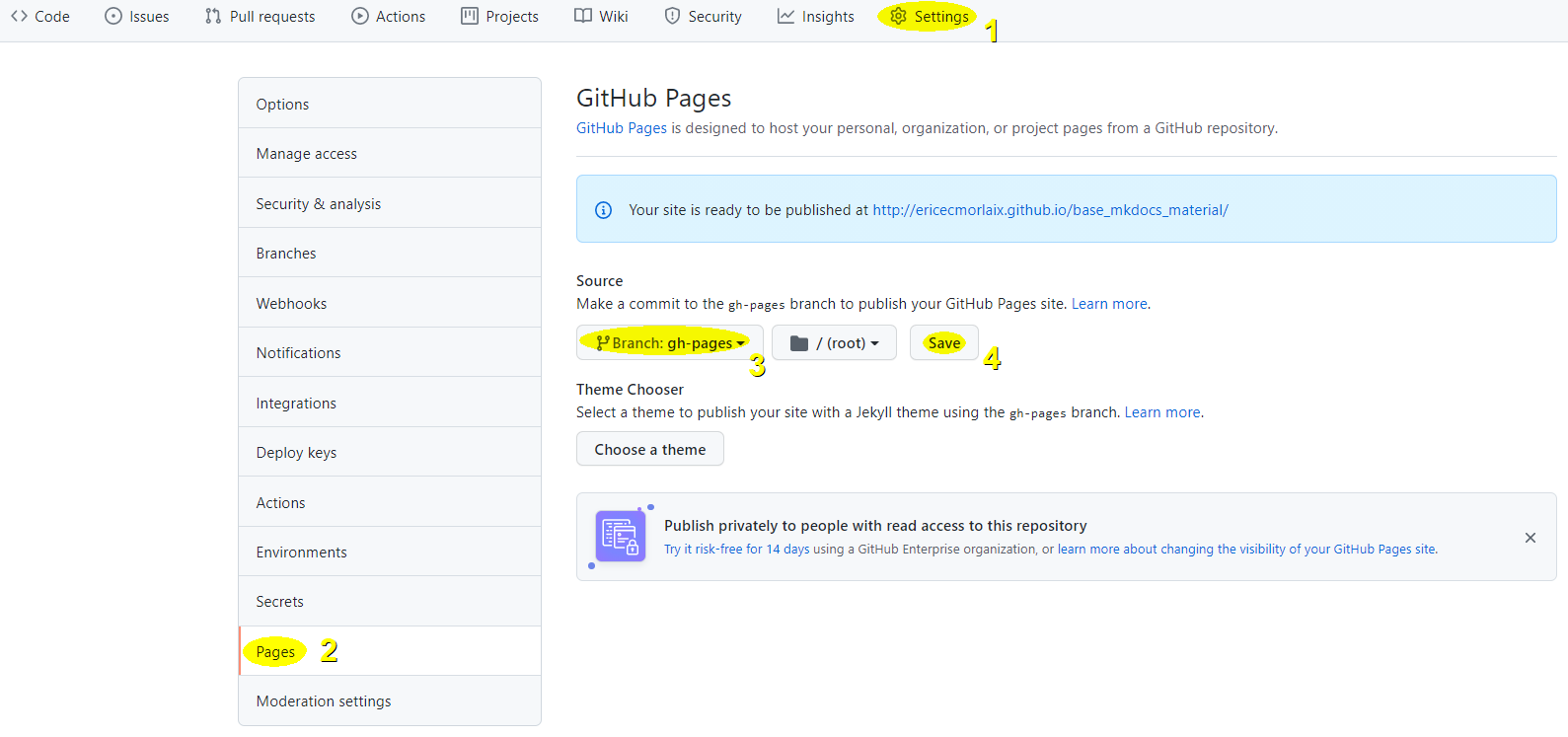
- Cliquer sur les onglets
Settings(1) puisPages(2), sélectionner la branchegh-pages(3) enfin cliquer sur le boutonSave(4) :
Au bout d'un moment, si tout se passe bien, votre site devrait être visible sur le web à une adresse au format https://votre-pseudo-github.github.io/nom-depot/...
Maintenir votre site avec Visual Studio Code en ligne#
Vous disposez maintenant d'un site web généré avec le framework MkDocs et le thème Material qui est publié sur un de vos dépots GitHub.
Pour éditer facilement vos fichiers avec l'IDE Visual Studio Code dans un navigateur et ainsi développer et maintenir des dépôts GitHub depuis n’importe quelle machine sans installation locale plusieures solutions s'offrent à nous :
Une version allégée de VS Code s'exécutant entièrement dans votre navigateur
Une fois toutes les fonctionnalités de sa page web chargée, l'outil de développement peut fonctionner entièrement sans serveur dans le navigateur mais le terminal et le débogueur ne seront pas disponibles. Donc, par exemple :
- Pour exécuter le code d'une cellule python d'un notebook il faut recourir à l'extension vscode-pyodide...
- Il n'est pas possible de prévisualiser en local le rendu d'un site avec la commande
mkdocs serve...
- Depuis l’affichage d’un dépôt GitHub dans un navigateur, il suffit d’insérer
vscode.dev/devant l’URL pour ouvrir ce dépôt dans l’interface VSCode pour le web... - OU depuis l'adresse https://vscode.dev/ cliquer sur le bouton
Ouvrir un référentiel distantet suivre les instructions...
- Depuis l’affichage d’un dépôt GitHub dans un navigateur, il suffit :
- d’enfoncer les touches d'un clavier Maj+. ;
- ou de changer le
github.comengithub.devdans l’URL pour ouvrir ce dépôt dans l’interface VSCode pour le web...

- OU depuis l'adresse https://github.dev/ cliquer sur le bouton
GitHuben bas à gauche et choisirOuvrir le dépôt/référentiel distantet suivre les instructions...
Piloter un serveur distant depuis votre navigateur pour y exécuter VS Code
Solution plus énergivore car fonctionnant dans le cloud mais plus puissante et complète...
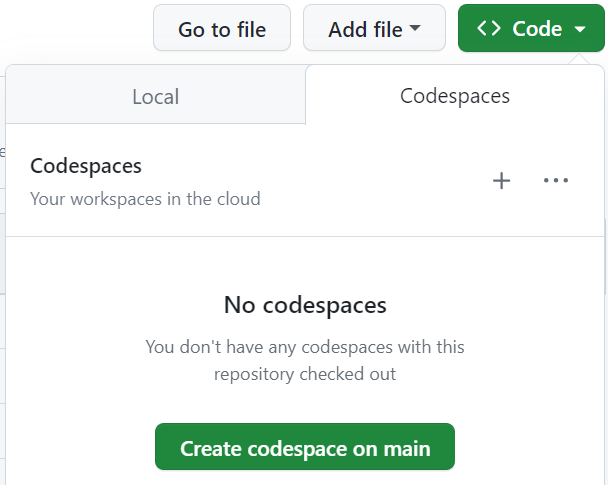
- A la racine de votre dépot GitHub cliquer sur le bouton vert
<> Codepuis choisir l'ongletCodespaceset enfin cliquer sur le bouton vertCreate codespace on main

- Sur le site Gitpod, signer avec votre compte GitHub ;
- Choisir VS Code BROWSER ;
- Cliquer sur
New Workspace; - Rechercher puis choisir votre dépot dans la liste...
Tous les dossiers et fichiers de votre dépot sont alors éditables dans l'environnement de développement intégré Visual Studio Code en ligne.

La routine pour maintenir votre site GitHub avec un éditeur VSC en ligne se résume à :#
I - Modifier vos fichiers :
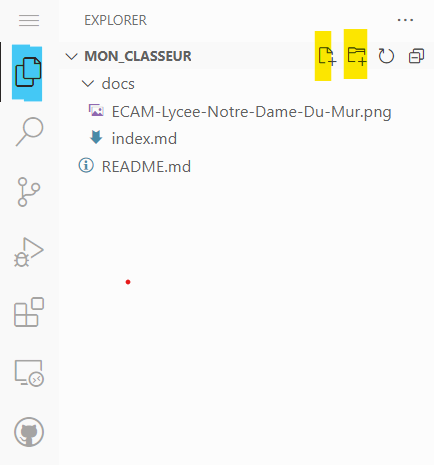
Depuis l'Explorateur (Explorer Ctrl+Maj+E) de VSC (bleu) :
- cliquer sur un dossier pour afficher la liste de son contenu ;
- cliquer sur les icônes (jaunes) pour créer un nouveau fichier et/ou un nouveau dossier ;
- maintenir le clic sur un fichier (ou un dossier) pour le déplacer dans l'arborescence ;
- cliquer sur un fichier pour l'ouvrir dans l'éditeur afin de le modifier ;
- cliquer droit sur un fichier
.mdet choisirOpen previewpour le prévisualiser ;

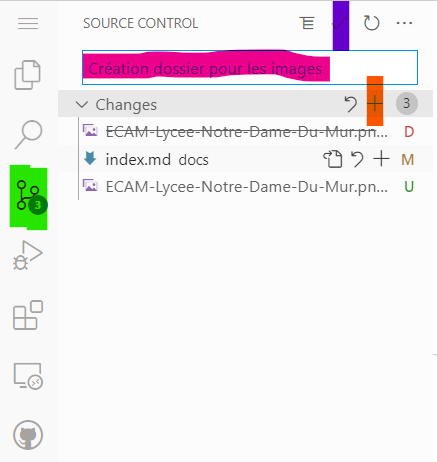
II - Indexer vos changements :
Depuis le "Contrôle de code source" (vert) (Source Control Ctrl+Maj+G),
dans "Changements" (Changes) cliquer sur le + (orange) pour ajouter les fichiers modifiés
à mettre en attente (indexer) dans cette phase (stage) de développement ;
III - Committer, valider vos modifications :
Ajouter un message sous "CONTRÔLE DE CODE SOURCE" (SOURCE CONTROL) (rose)
pour définir ces modifications à ce stade de votre développement,
puis cliquer sur ✓ (violet) pour valider ce commit ;
IV - Pousser les modifications vers votre dépôt distant :
Cliquer sur les ... en face de CONTRÔLE DE CODE SOURCE
et choisir Push ;
Configurer votre site#
Les fichiers de configuration du site mkdocs.yml et ci.yml sont écrits en YAML, un langage avec une syntaxe la plus lisible possible par des humains pour représenter des données.
Modifier ces fichiers de configuration pour les personnaliser :
- Sauf à vouloir ajouter de nouvelles fonctionnalités, le fichier
CI.ymlpeut rester inchangé ; - En revanche, il sera nécessaire de modifier le fichier
mkdocs.ymlen s'aidant des explications laissées en commentaires ou encore de celles ce tutoriel de configuration d'un site web avec MkDocs
Développer votre site#
Analyser l'architecture des fichiers dans chacune des branches main et gh-pages...
Le texte en MarkDown de la page index.md du dossier /docs devient la page d'accueil en HTML de votre site : index.html.
Modifier le fichier index.md à l'aide du langage MarkDown de Mkdocks avec Material pour faire évoluer votre page d'accueil...
Les dossiers présents dans /docs apparaissent comme sections principales de la barre de navigation. De même pour le titre de niveau 1 # Accueil écrit au début du fichier index.md.
Chaque note, fichier.md écrit en MarkDown, devient une nouvelle page du site dans leur section respective. Les noms de ces fichiers sont visibles dans la barre d'URL. Les titres et sous-titres de la table des matières apparaissent dans des sous-sections d'un menu secondaire.
En l'absence de titre de niveau 1 au début d'une note, c'est le nom du fichier qui apparaitra en tête de la sous-section.
Il est donc préférable d'attribuer aux dossiers et fichiers des noms significatifs, sans caractère accentué ni espace et, de même que pour les titres et sous-titres, le mieux est de les choisir courts.
Ce nommage automatique peut-être modifié en définissant manuellement la rubrique
navdans le fichiermkdocs.yml, ce qui devient cependant vite fastidieux...
Note
Toutes ces fichiers en MarkDown, futures page de votre site, sont éditables soit directement dans GitHub ou dans VS Code ou dans Obsidian...