Mon classeur sur GitHub#
Créer un dépot GitHub#
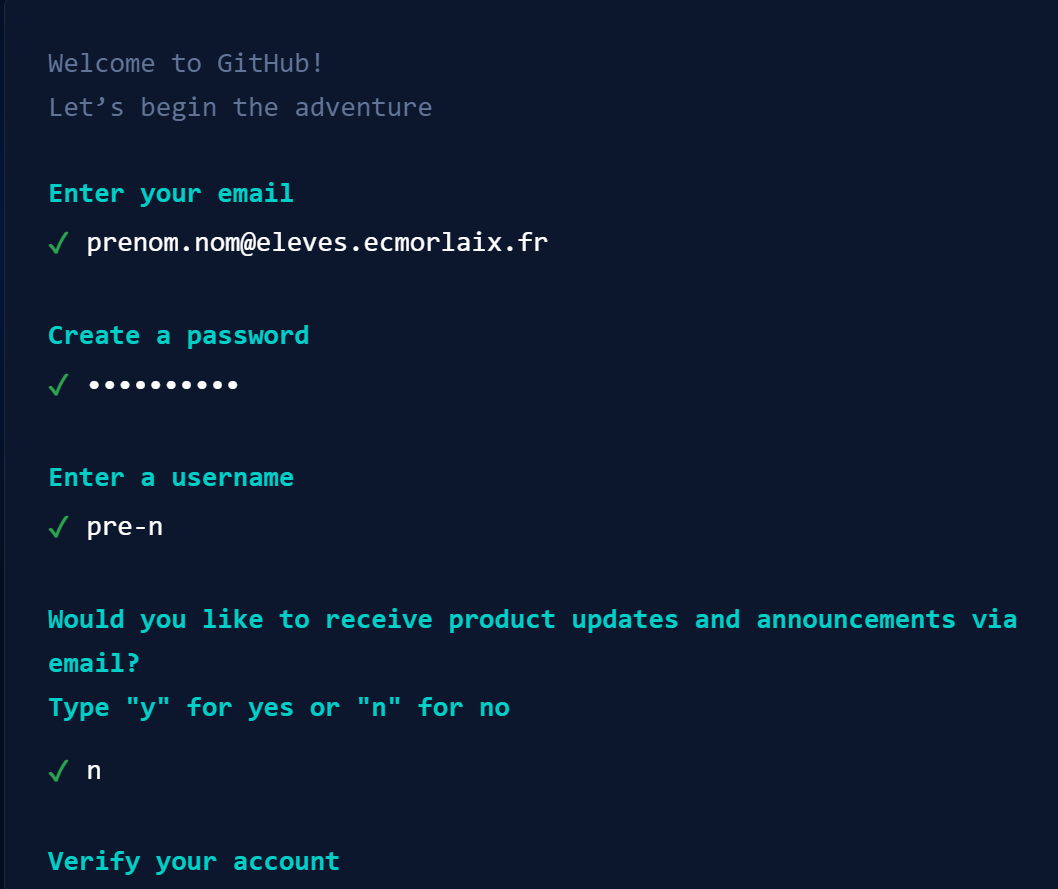
Créer un compte sur GitHub (Sign up) depuis un navigateur à l'adresse https://github.com/ :

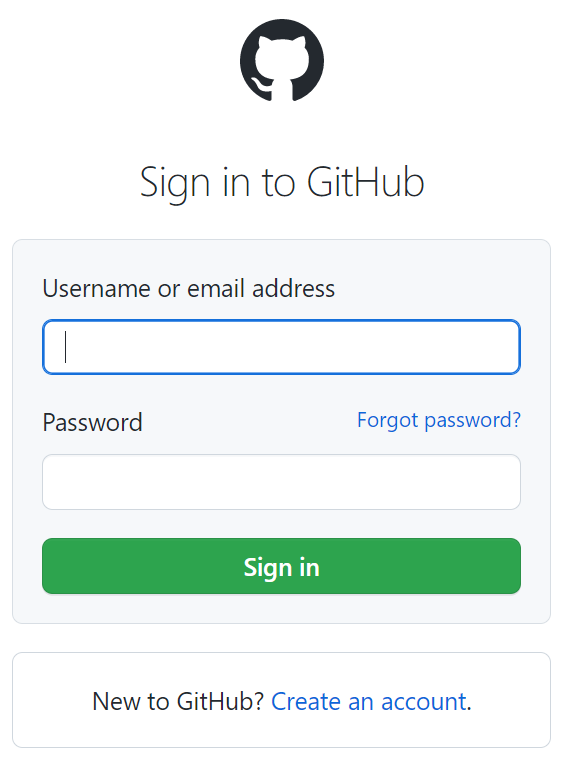
Ou identifier vous (Sign in) si vous avez déjà un compte :

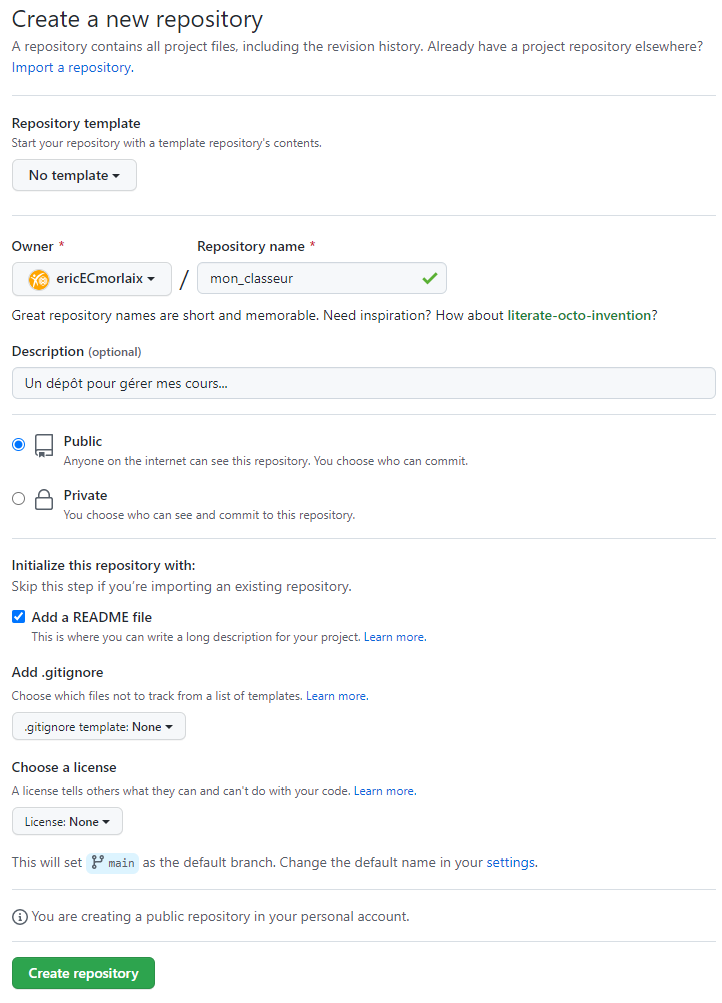
A l'adresse https://github.com/new créer un nouveau répertoire de dépot nommé, par exemple mon_classeur :

Cocher la case "Initialize this repository with a README" puis cliquer sur le bouton "Create repository".
Voilà, vous faites maintenant parti d'un autre réseau social mondial celui des développeurs de code...
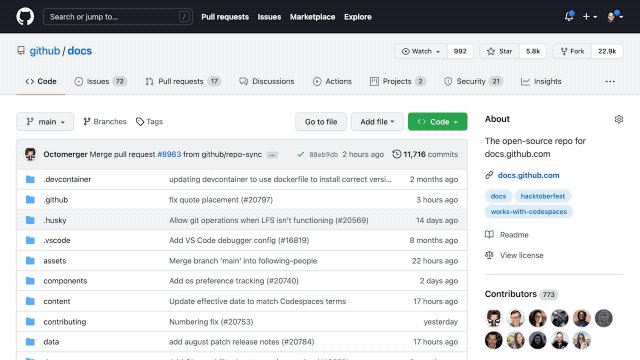
Utiliser l'interface web de GitHub pour gérer votre dépot#
Modifier le fichier README.md#
Le fichier README a pour extension .md pour MarkDown, c'est ce langage de description rudimentaire que nous utiliserons principalement pour rédiger nos pages web sur GitHub.
Il existe plusieurs versions de ce langage qui, à partir d'une syntaxe de base commune, possèdent d'autres éléments additionnels spécifiques...
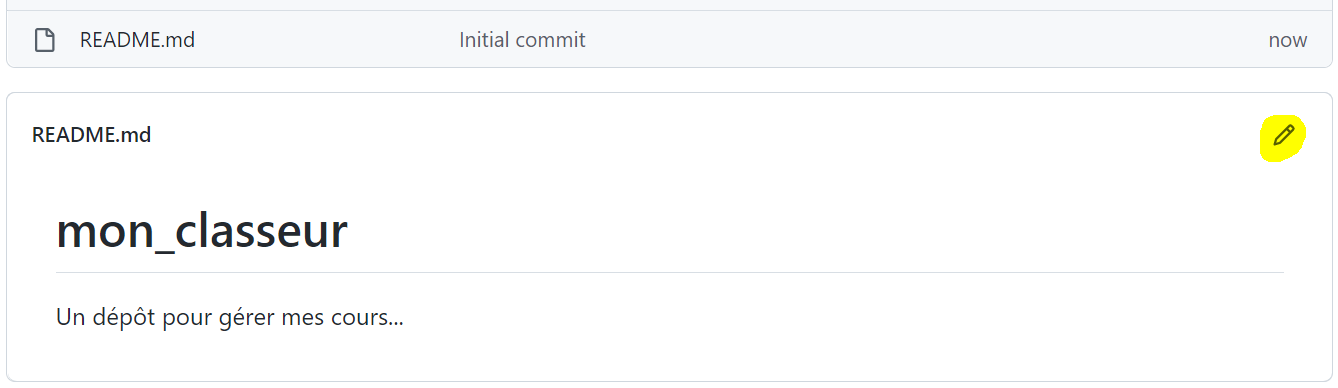
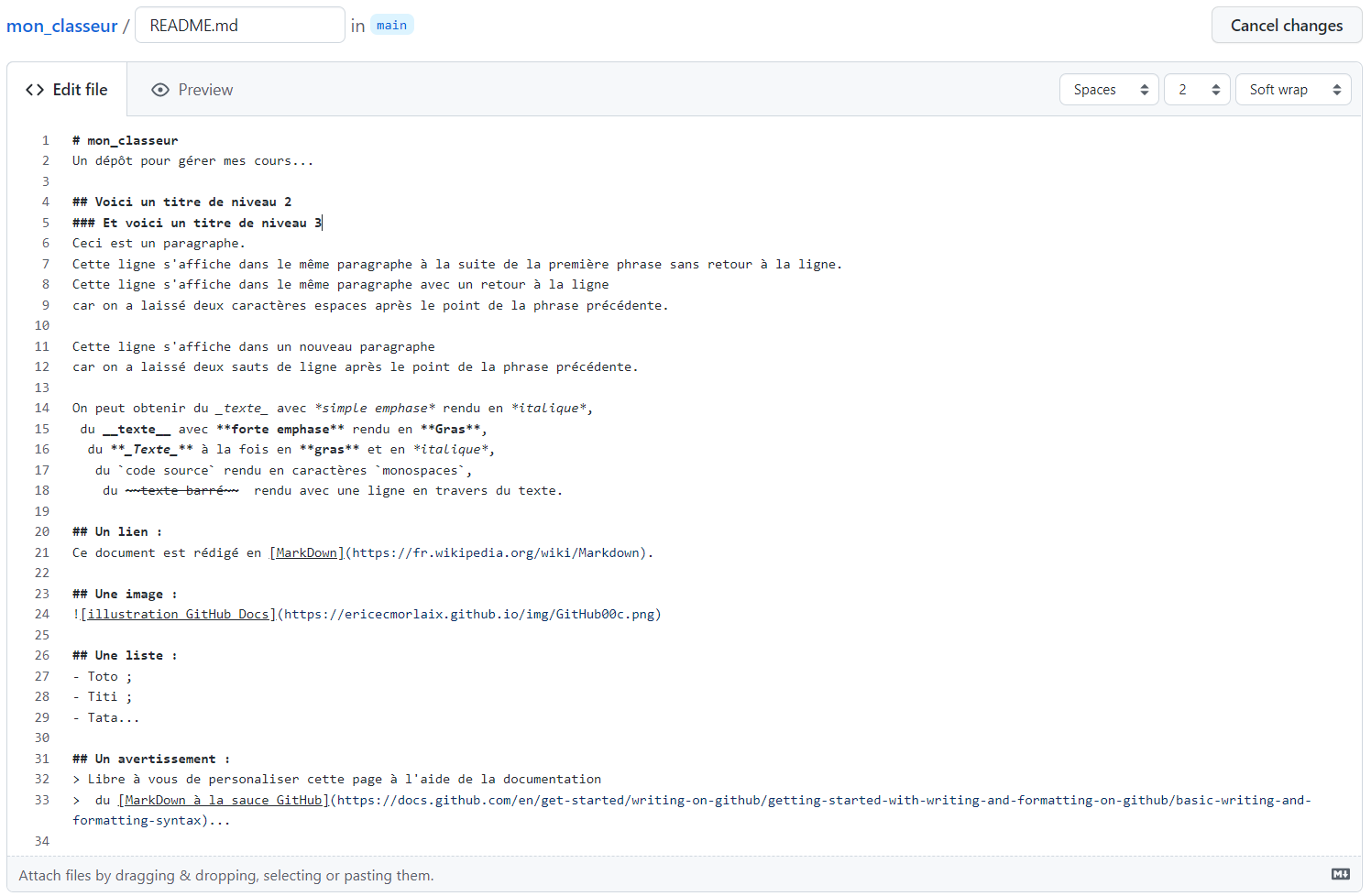
Cliquer sur le crayon pour ouvrir le fichier README.mddans l'éditeur en ligne :

Modifier son contenu en utilisant la syntaxe MarkDown à la sauce GitHub :

L'onglet Preview permet de visualiser le résultat avant sa publication...
Code exemple à copier/coller
## Voici un titre de niveau 2
### Et voici un titre de niveau 3
Ceci est un paragraphe.
Cette ligne s'affiche dans le même paragraphe à la suite de la première phrase sans retour à la ligne.
Cette ligne s'affiche dans le même paragraphe avec un retour à la ligne
car on a laissé deux caractères espaces après le point de la phrase précédente.
Cette ligne s'affiche dans un nouveau paragraphe
car on a laissé deux sauts de ligne après le point de la phrase précédente.
On peut obtenir du _texte_ avec *simple emphase* rendu en *italique*,
du __texte__ avec **forte emphase** rendu en **Gras**,
du **_Texte_** à la fois en **gras** et en *italique*,
du `code source` rendu en caractères `monospaces`,
du ~~texte barré~~ rendu avec une ligne en travers du texte.
## Un lien :
Ce document est rédigé en [MarkDown](https://fr.wikipedia.org/wiki/Markdown).
## Une image :

## Une liste :
- Toto ;
- Titi ;
- Tata...
## Un avertissement :
> Libre à vous de personaliser cette page à l'aide de la documentation
> du [MarkDown à la sauce GitHub](https://docs.github.com/en/get-started/writing-on-github/getting-started-with-writing-and-formatting-on-github/basic-writing-and-formatting-syntax)...
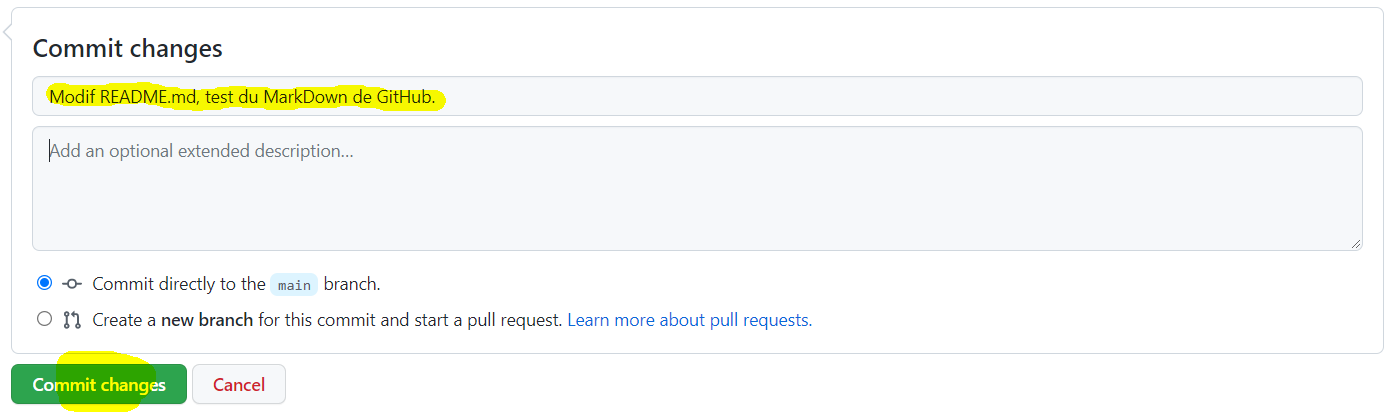
Publier la nouvelle version du fichier README.md en décrivant vos modifications dans un message et puis en cliquant sur le bouton Commit changes :

Waouh ! vous venez de faire votre premier Commit !
Créer de nouveaux dossier et fichier#
Cliquer sur le bouton Add file depuis l'interface de votre dépot GitHub et choisir Create new files :
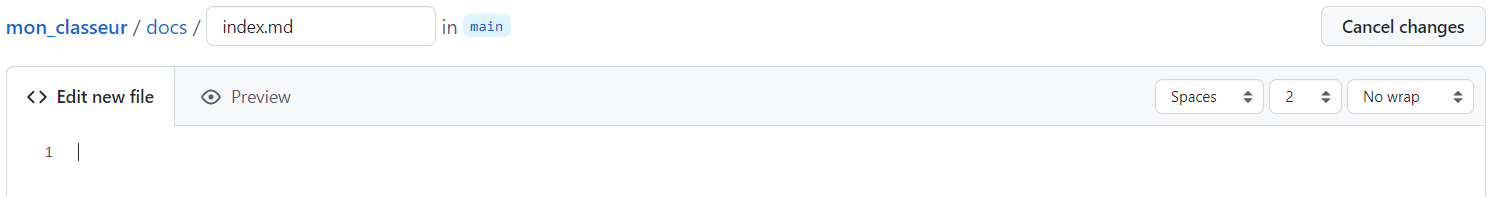
Dans l'éditeur qui s'ouvre, saisir le nom du fichier avec son extension et son chemin dans l'arborescence, par exemple docs/index.md :

Faire un nouveau Commit avec le message : ajout fichier index.md dans dossier docs
Téléverser des dossiers et fichiers#
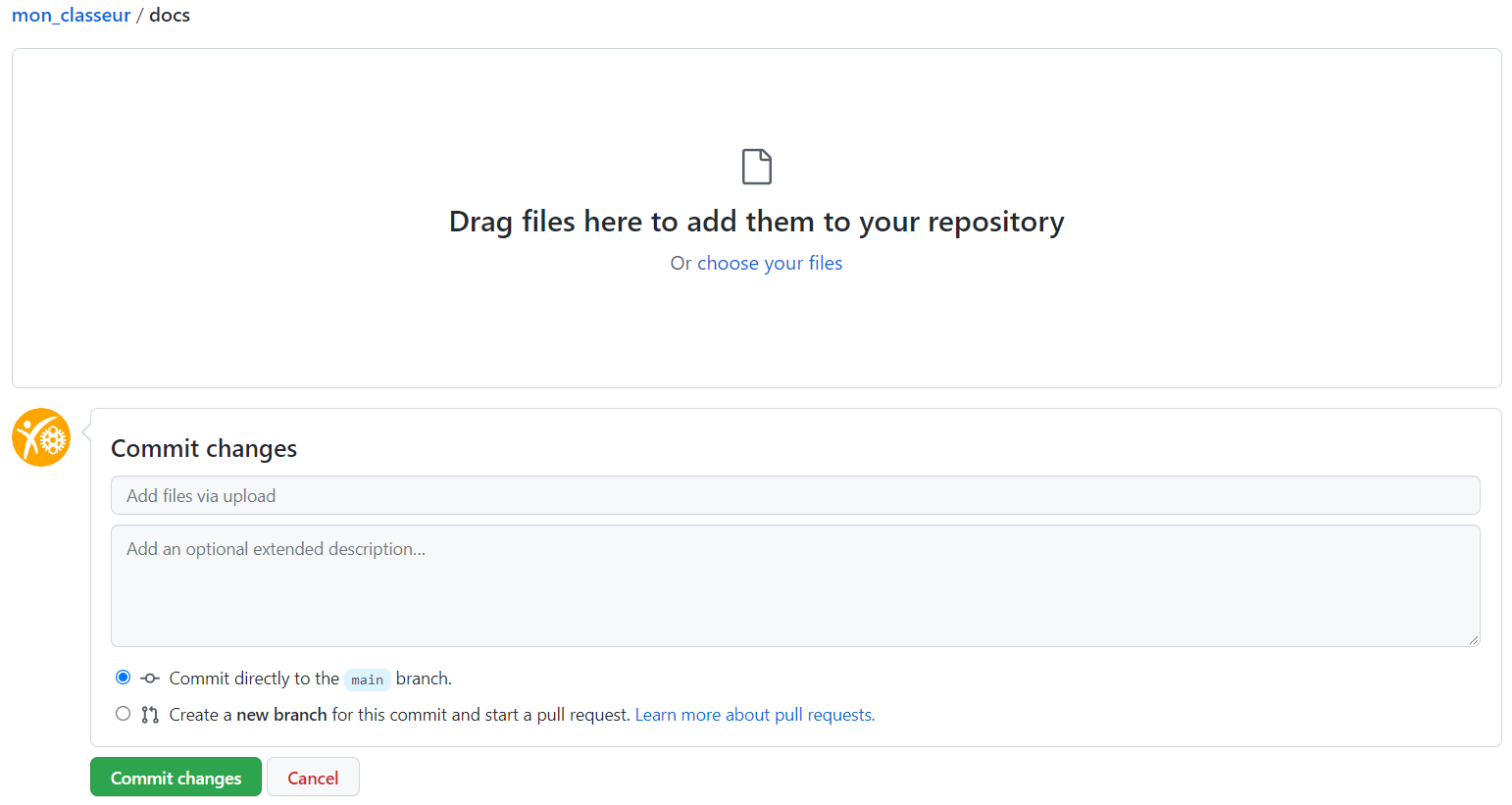
Depuis le dossier docs, Cliquer sur le bouton Add file depuis l'interface de votre dépot GitHub et choisir Upload files :

Partager votre écran pour Glisser/Déposer vos dossiers et/ou vos fichiers
Exemple à faire vous même :
- glisser/déposer un fichier image dans le dossier
docs; - Committer ;
- Editer le fichier
index.mden y ajoutant l'instruction MarkDown; - Prévisualiser pour vérifier le bon affichage de l'image ;
- Committer ;
Utiliser VSC en ligne pour gérer votre dépot GitHub#
Pour éditer facilement vos fichiers avec l'IDE Visual Studio Code dans un navigateur et ainsi développer et maintenir des dépôts GitHub depuis n’importe quelle machine sans installation locale plusieures solutions s'offrent à nous :
Une version allégée de VS Code s'exécutant entièrement dans votre navigateur
Une fois toutes les fonctionnalités de sa page web chargée, l'outil de développement peut fonctionner entièrement sans serveur dans le navigateur mais le terminal et le débogueur ne seront pas disponibles. Donc, par exemple :
- Pour exécuter le code d'une cellule python d'un notebook il faut recourir à l'extension vscode-pyodide...
- Il n'est pas possible de prévisualiser en local le rendu d'un site avec la commande
mkdocs serve...
- Depuis l’affichage d’un dépôt GitHub dans un navigateur, il suffit d’insérer
vscode.dev/devant l’URL pour ouvrir ce dépôt dans l’interface VSCode pour le web... - OU depuis l'adresse https://vscode.dev/ cliquer sur le bouton
Ouvrir un référentiel distantet suivre les instructions...
- Depuis l’affichage d’un dépôt GitHub dans un navigateur, il suffit :
- d’enfoncer les touches d'un clavier Maj+. ;
- ou de changer le
github.comengithub.devdans l’URL pour ouvrir ce dépôt dans l’interface VSCode pour le web...

- OU depuis l'adresse https://github.dev/ cliquer sur le bouton
GitHuben bas à gauche et choisirOuvrir le dépôt/référentiel distantet suivre les instructions...
Piloter un serveur distant depuis votre navigateur pour y exécuter VS Code
Solution plus énergivore car fonctionnant dans le cloud mais plus puissante et complète...
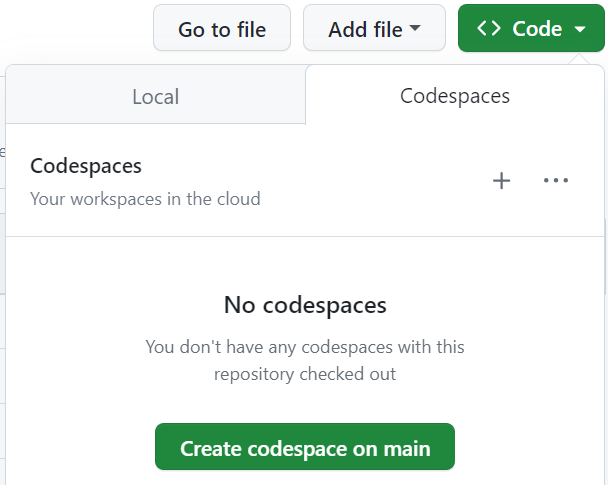
- A la racine de votre dépot GitHub cliquer sur le bouton vert
<> Codepuis choisir l'ongletCodespaceset enfin cliquer sur le bouton vertCreate codespace on main

- Sur le site Gitpod, signer avec votre compte GitHub ;
- Choisir VS Code BROWSER ;
- Cliquer sur
New Workspace; - Rechercher puis choisir votre dépot dans la liste...
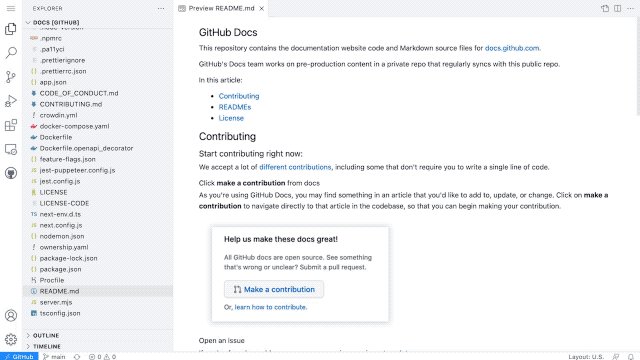
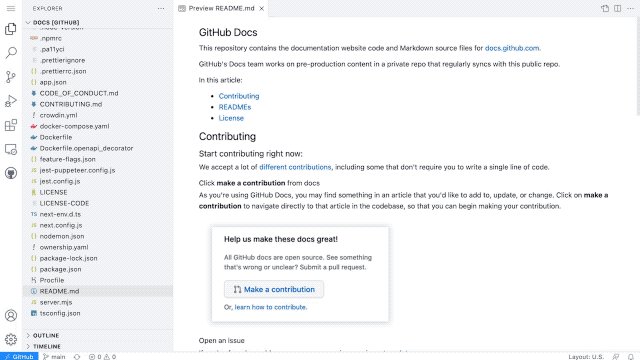
Tous les dossiers et fichiers de votre dépot sont alors éditables dans l'environnement de développement intégré Visual Studio Code en ligne.

La routine pour maintenir votre site Git avec un éditeur VSC en ligne se résume à :#
I - Modifier vos fichiers sur la machine virtuelle distante :
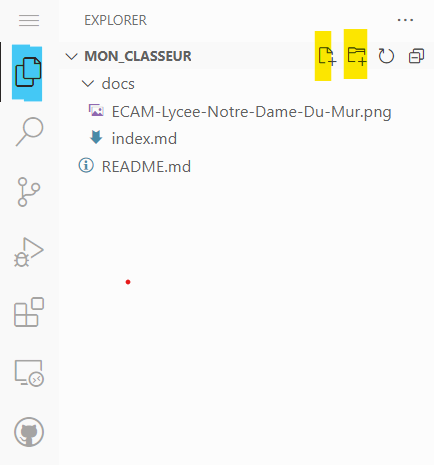
Depuis l'Explorateur (Explorer Ctrl+Maj+E) de VSC (bleu) :
- cliquer sur un dossier pour afficher la liste de son contenu ;
- cliquer sur les icônes (jaunes) pour créer un nouveau fichier et/ou un nouveau dossier ;
- maintenir le clic sur un fichier (ou un dossier) pour le déplacer dans l'arborescence ;
- cliquer sur un fichier pour l'ouvrir dans l'éditeur afin de le modifier ;
- cliquer droit sur un fichier
.mdet choisirOpen previewpour le prévisualiser ;

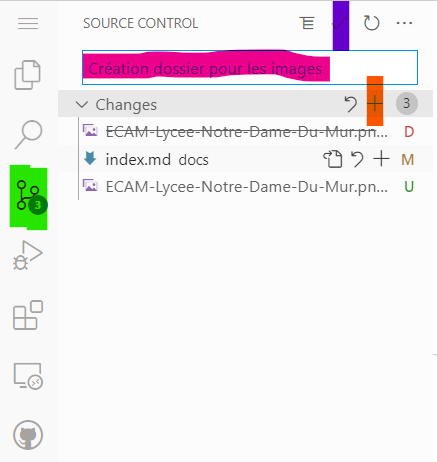
II - Indexer vos changements :
Depuis le "Contrôle de code source" (vert) (Source Control Ctrl+Maj+G),
dans "Changements" (Changes) cliquer sur le + (orange) pour ajouter les fichiers modifiés
à mettre en attente (indexer) dans cette phase (stage) de développement ;
III - Committer, valider vos modifications :
Ajouter un message sous "CONTRÔLE DE CODE SOURCE" (SOURCE CONTROL) (rose)
pour définir ces modifications à ce stade de votre développement,
puis cliquer sur ✓ (violet) pour valider ce commit ;
IV - Pousser les modifications vers votre dépôt distant :
Cliquer sur les ... en face de CONTRÔLE DE CODE SOURCE
et choisir Push ;
Exemple à faire vous même :
- cliquer sur l'icone
New Folder(jaune) pour créer un nouveau dossier nomméimages; - déplacer votre fichier image dans le dossier
images; - cliquer sur le fichier
index.mdpour l'ouvrir dans l'éditeur ; - cliquer droit le fichier
index.mdet choisirOpen previewpour le prévisualiser ; - glisser l'onglet de la fenêtre de prévisualisation sur le coté droit ;
- modifier le chemin relatif vers l'image dans l'instruction MarkDown
; - prévisualiser pour vérifier le bon affichage de l'image ;
- indexer, Commiter puis Pousser vos modifications ;
- vérifier la mis à jour de votre dépôt ;