Site Web
Mes sites Web sur GitHub#
Cette partie présente une démarche qui vous permettra de développer vos sites web avec l'éditeur Visual Studio Code de CodeSpaces en ligne et de les héberger dans GitHub pour les publier hors de la KhanAcademy...
Créer un dépot GitHub#
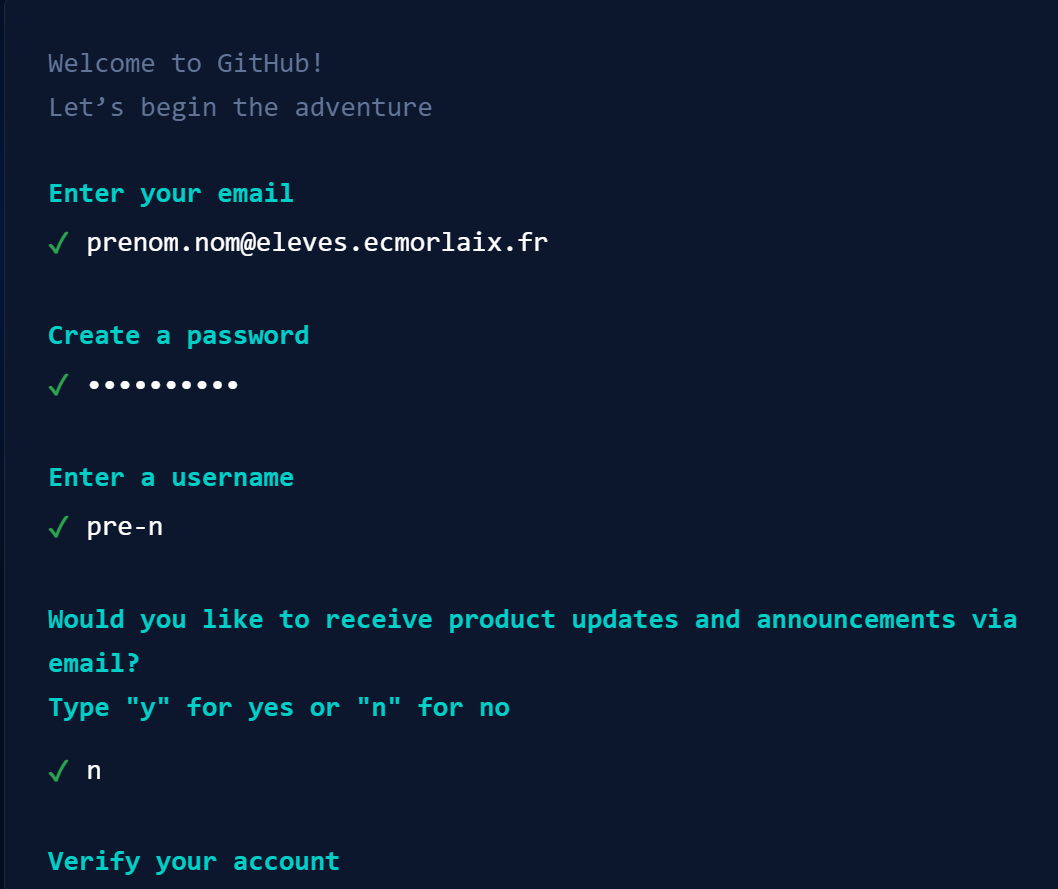
Créer un compte sur GitHub (Sign up) depuis un navigateur à l'adresse https://github.com/ :

Ou identifier vous (Sign in) si vous avez déjà un compte :

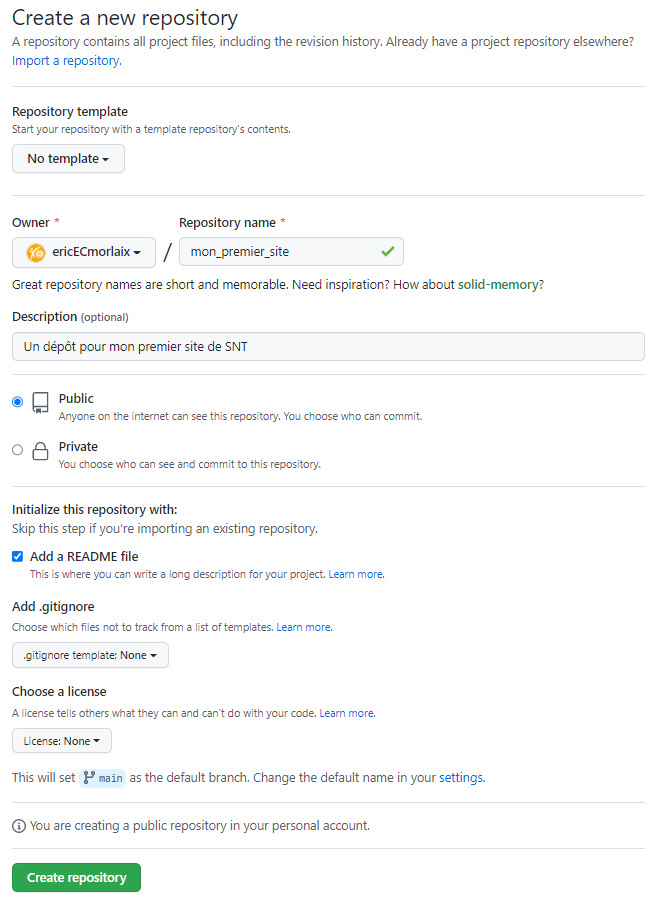
A l'adresse https://github.com/new créer un nouveau répertoire de dépot nommé, par exemple mon_premier_site :

Cocher la case "Initialize this repository with a README" puis cliquer sur le bouton "Create repository".
Voilà, vous faites maintenant parti d'un autre réseau social mondial celui des développeurs qui partage leur code...
Utiliser VSC en ligne pour gérer votre dépot GitHub depuis CodeSpaces#
Préparation de CodeSpaces#
Pour faire fonctionner l'IDE Visual Studio Code dans un navigateur et ainsi développer et maintenir des dépôts GitHub depuis n’importe quelle machine sans installation locale on peut utiliser Codespaces
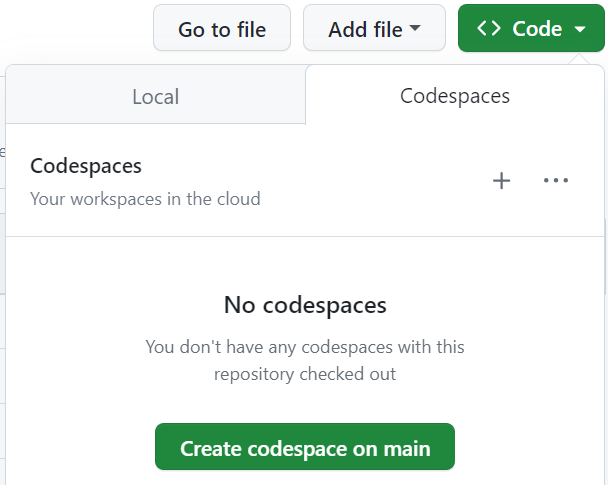
- A la racine de votre dépot GitHub cliquer sur le bouton vert
<> Code; - Choisir l'onglet
Codespaces; - Cliquer sur le bouton vert
Create codespace on main...

Tous les dossiers et fichiers de votre dépot sont alors éditables dans l'environnement de développement Visual Studio Code intégré à CodeSpaces en ligne.

Développement d'une page dans VSC#
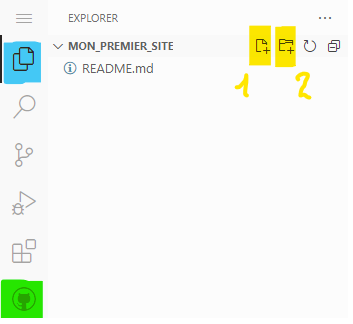
- Dans la zone de l'explorateur (bleu), créer un nouveau fichier (jaune 1) nommé
index.html; -
Dans la zone d'édition du fichier, saisir un
!et valider la proposition "Emmet Abbreviation" de VSC :<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body>
</body> </html> -
Dans le code ainsi obtenu, remplacer
"en"par"fr"et donner un titre à la page d'accueil de votre futur site ; - Compléter le
bodyavec les balises de contenu que vous souhaitez voir s'afficher sur cette page ; - Dans un terminal, saisir
python -m http.server, puis cliquer sur le boutonOpen Browser(ou sur port pour afficher votre page dans un nouvel onglet de votre navigateur) ; - Compléter le code HTML de votre page et vérifier le résultat obtenu en rafraichissant régulièrement l'affichage de cet onglet du navigateur ;
Publier votre site sur GitHub#
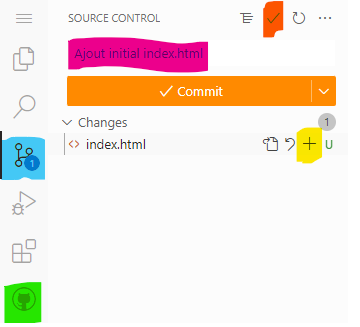
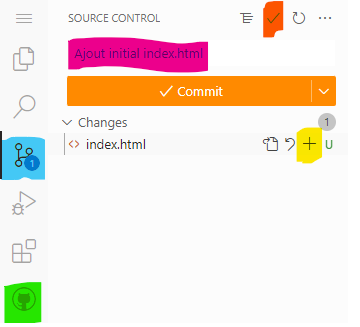
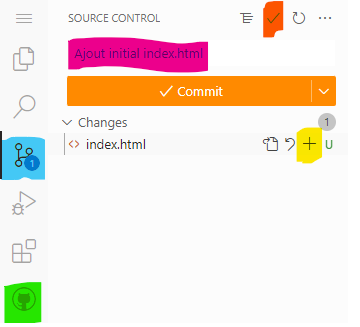
- Dans la zone Source Control (bleu), cliquer sur le
+(jaune) pour ajouter les fichiers modifiés à mettre en attente (à indexer) à ce stade du développement, ajouter un message (rose) avant de commiter (orange), puis synchroniser vos modifications ;

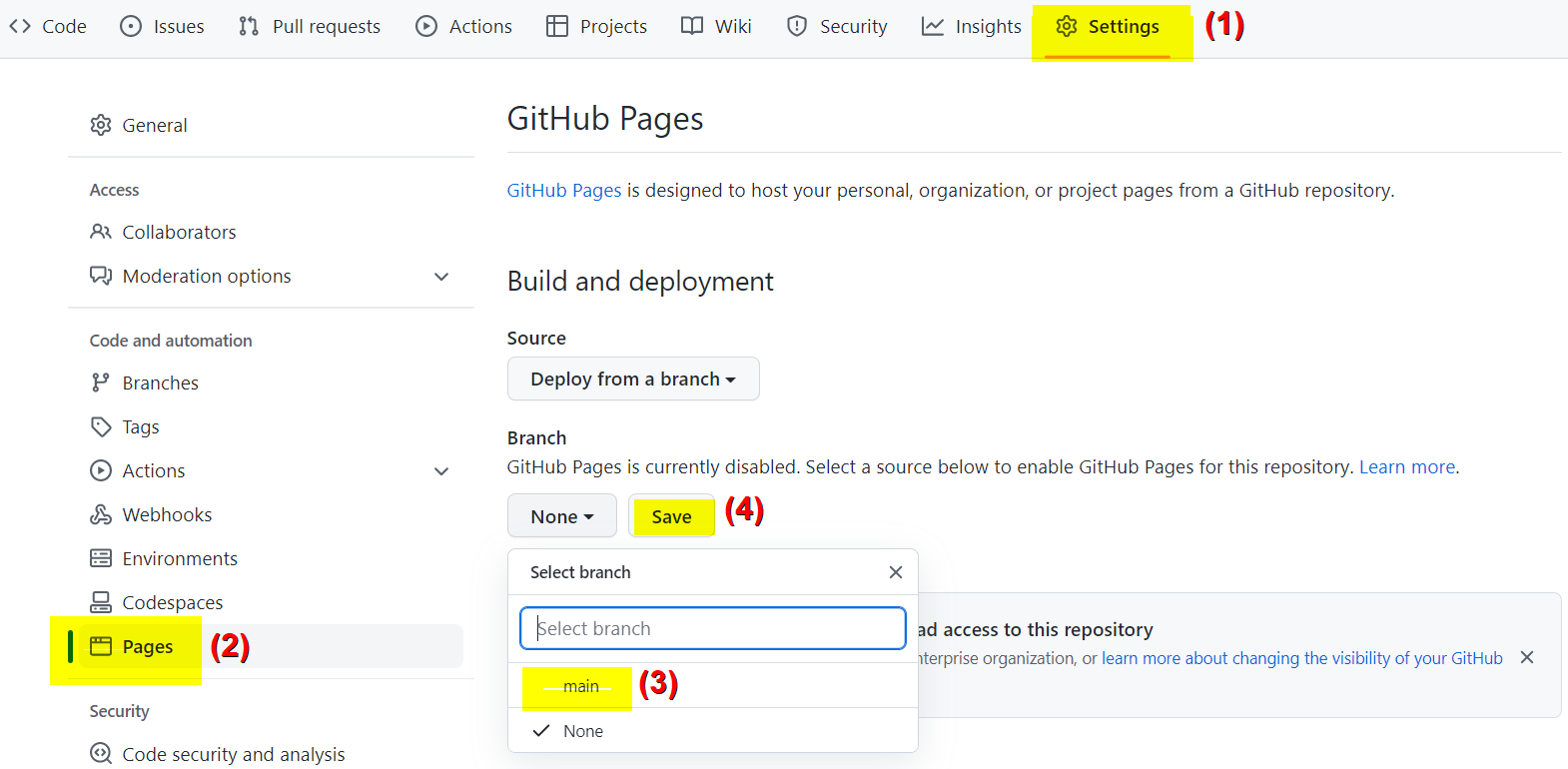
- Paramétrer GitHub pour qu'il affiche votre site Web : dans
Settings, choisirPagespuis sélectionner la branchemainet cliquer sur le boutonSave:

- Enfin, après quelques minutes, dans un navigateur, rendez vous à une adresse telle que https://username.github.io/nom-de-votre-site/...
La routine pour maintenir votre site Git avec un éditeur VSC en ligne se résume à :#
I - Modifier vos fichiers sur la machine virtuelle distante :
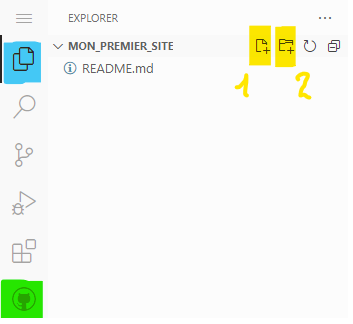
 Depuis l'Explorateur (
Depuis l'Explorateur (Explorer Ctrl+Maj+E) de VSC (bleu) :
- cliquer sur un dossier pour afficher la liste de son contenu ;
- cliquer sur les icônes (jaunes) pour créer un nouveau fichier (1) et/ou un nouveau dossier (2) ;
- maintenir le clic (= clic droit) sur un fichier (ou un dossier) pour renommer son chemin et ainsi le déplacer dans l'arborescence ;
- cliquer sur un fichier pour l'ouvrir dans l'éditeur afin de le modifier ;
- maintenir le clic (= clic droit) sur un fichier
.mdet choisirOpen previewpour le prévisualiser ; - démarrer un serveur
python -m http.serverdepuis un terminal pour visualiser un fichier.html
II - Indexer vos changements :
 Depuis le "Contrôle de code source" (bleu) (
Depuis le "Contrôle de code source" (bleu) (Source Control Ctrl+Maj+G),
dans "Changements" (Changes) cliquer sur le + (jaune) pour ajouter les fichiers modifiés
à mettre en attente (indexer) dans cette phase (stage) de développement ;
III - Committer, valider vos modifications :
 Ajouter un message sous "CONTRÔLE DE CODE SOURCE" (
Ajouter un message sous "CONTRÔLE DE CODE SOURCE" (SOURCE CONTROL) (rose)
pour définir ces modifications à ce stade de votre développement,
puis cliquer sur ✓ (orange) pour valider ce commit ;
IV - Pousser les modifications vers votre dépôt distant :
Cliquer sur les ... en face de CONTRÔLE DE CODE SOURCE
et choisir Push ;