Publier⧫
Cette partie présente une démarche qui vous permettra de publier sur le Web depuis un dépôt GitHub tout ou partie des notes contenues dans votre coffre Obsidian via MkDocs avec le thème Material.
Mise en place⧫
Coté GitHub⧫
Se connecter à GitHub⧫
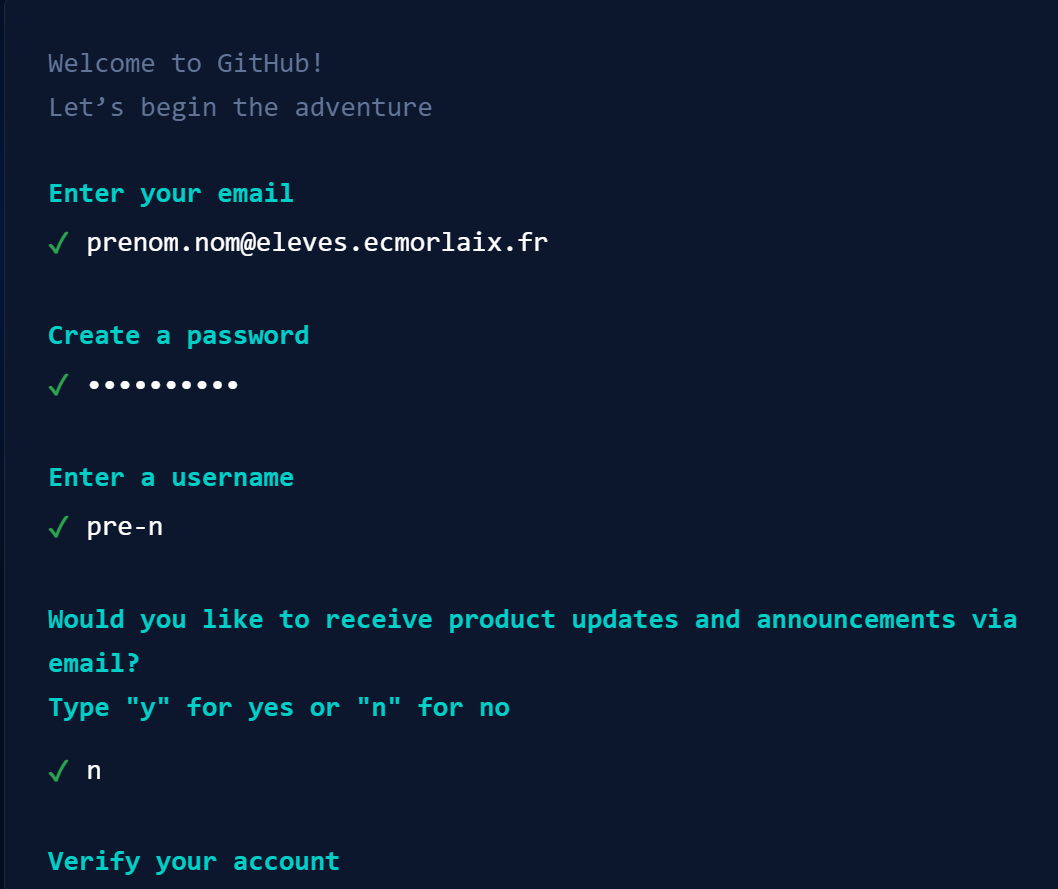
- Créer un compte sur GitHub (Sign up) depuis un navigateur à l’adresse https://github.com/ ;

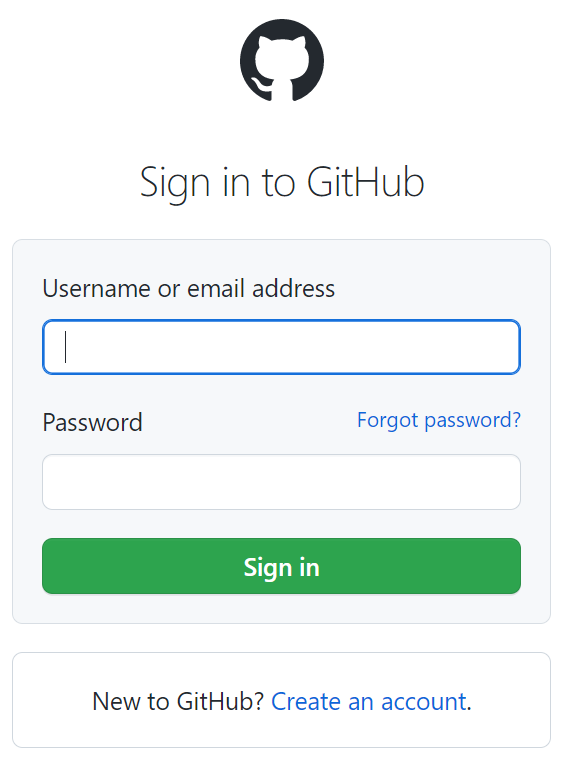
Ou identifier vous (Sign in) si vous avez déjà un compte :

Créer un dépôt à partir d’un template⧫
- Créer un nouveau dépôt GitHub à partir du modèle simple_template_obsidian_mkdocs en cliquant sur le bouton “Use this template” ou tout simplement en cliquant sur ce lien ;

- Donner un nom à votre dépôt public sachant que par défaut vos notes seront publiées à une adresse au format https://votre-pseudo-github.github.io/nom-depot/ :
- ajouter une description ;
- ne copier que la branche
maindu dépôt template ; - enfin cliquer sur le bouton ”Create repository from template”.
Voilà, vous faites maintenant parti d’un autre réseau social mondial celui des développeurs de code…
Modifier le fichier README.md⧫
Le fichier
READMEest la vitrine de votre dépôt GitHub, il a pour extension.mdpour MarkDown, qui, à quelques spécificités près, est le même que celui que vous utilisez pour rédiger vosnotes.mddans Obsidian qui seront bientôt aussi vos futures pages web.
-
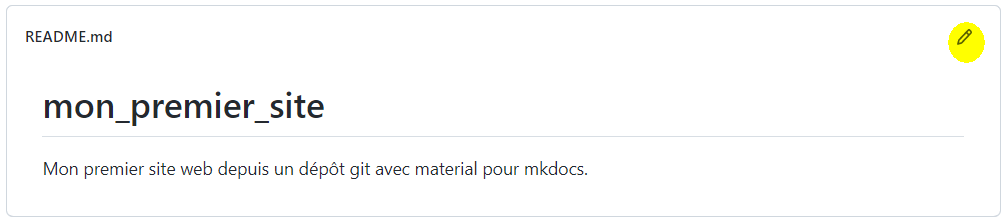
Cliquer sur le crayon pour ouvrir le fichier
README.mddans l’éditeur en ligne :

-
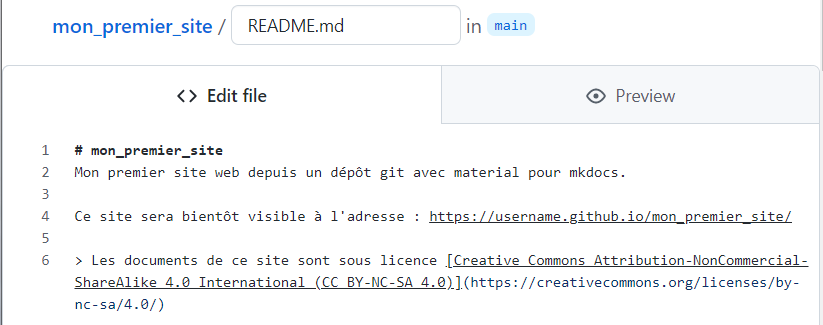
Modifier son contenu en utilisant la syntaxe MarkDown à la sauce GitHub :

l’onglet
Previewpermet de visualiser le résultat avant sa publication…
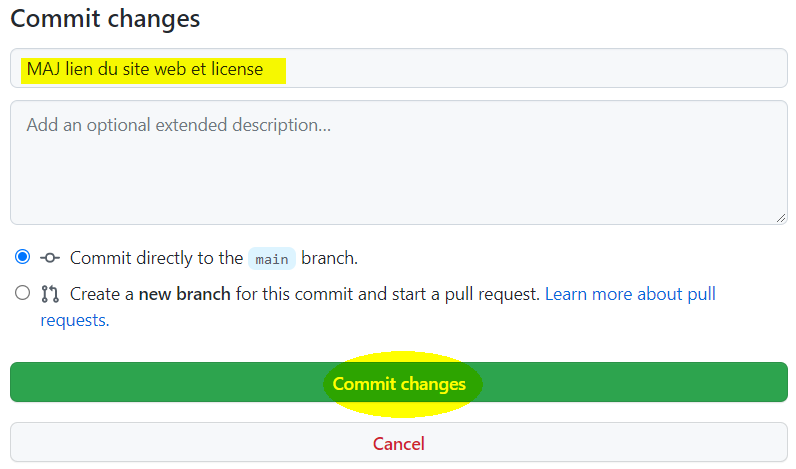
- Publier la nouvelle version du fichier
README.mden décrivant vos modifications dans un message et puis en cliquant sur le boutonCommit changes:

Waouh ! vous venez de faire votre premier Commit !
Remarque
Nous allons bientôt voir que nous aurions tout aussi bien pu éditer ce fichier README.md dans Obsidian mais, cependant, cela se limitera aux fichiers ayant l’extension .md.
Il est donc intéressant de savoir faire cela directement dans GitHub pour éditer depuis n’importe quel navigateur les fichiers MarkDown mais aussi d’autres…
Déployer votre site⧫
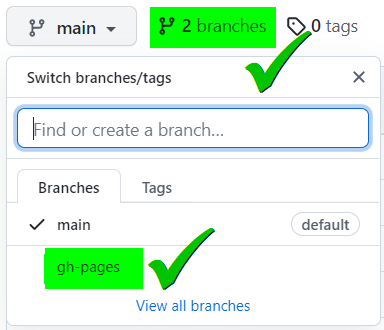
Normalement, le “bot” de GitHub doit avoir généré à partir de votre branche main, une seconde branche nommée gh-pages :

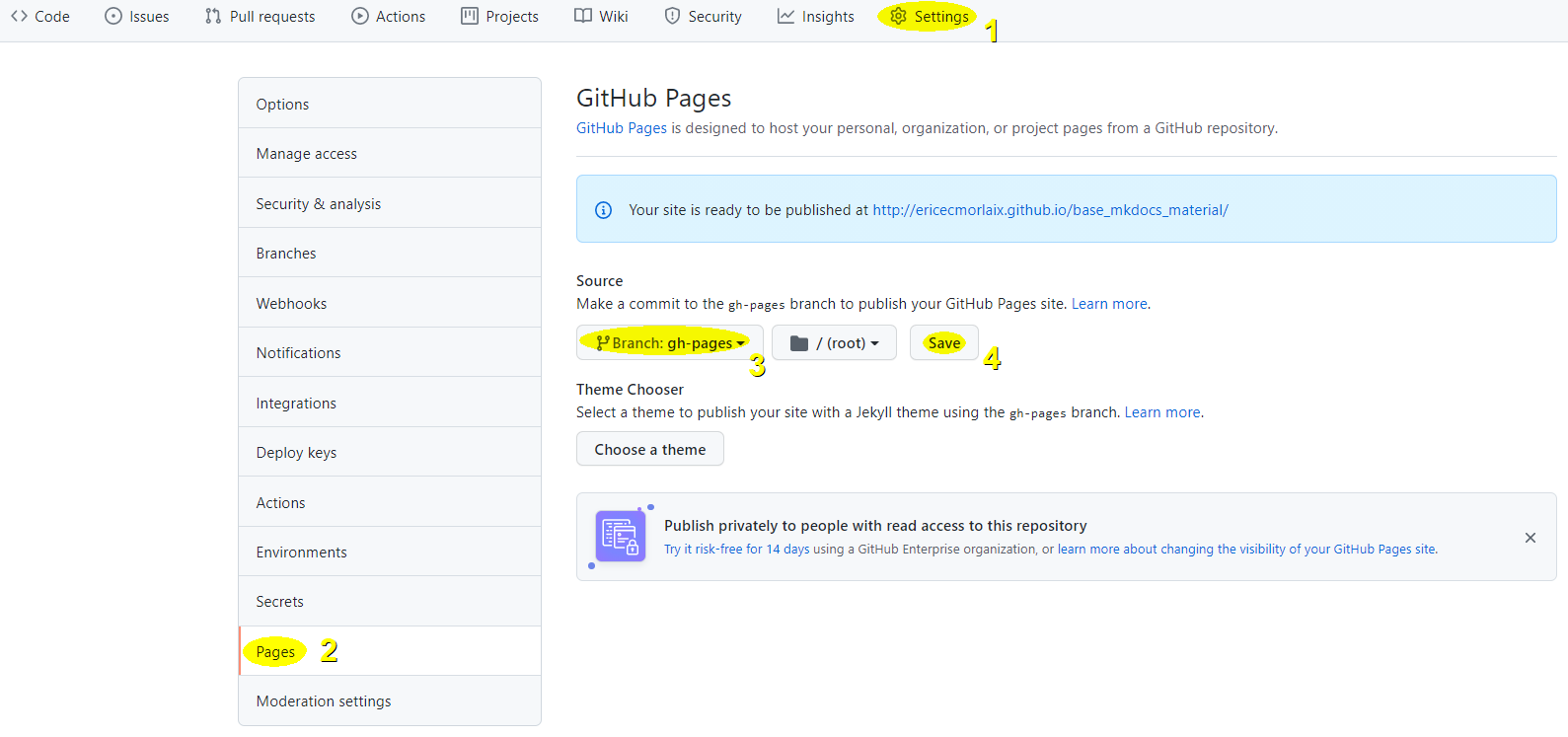
- Cliquer sur les onglets
Settings(1) puisPages(2), sélectionner la branchegh-pages(3) enfin cliquer sur le boutonSave(4) :

Au bout d’un moment, si tout se passe bien, votre site devrait être visible sur le web à une adresse au format https://votre-pseudo-github.github.io/nom-depot/…
Configurer votre site⧫
Les fichiers de configuration du site mkdocs.yml et ci.yml sont écrits en YAML, un langage avec une syntaxe la plus lisible possible par des humains pour représenter des données. Obsidian ne permet pas d’éditer ces fichiers…
- Modifier dans GitHub ces fichiers de configuration pour les personnaliser :
- Sauf à vouloir ajouter de nouvelles fonctionnalités, le fichierCI.ymlpeut rester inchangé ;
- En revanche, il sera nécessaire de modifier le fichiermkdocs.ymlen s’aidant des explications laissées en commentaires ou encore de celles ce tutoriel de configuration d’un site web avec MkDocs
Personnaliser les pages de votre site⧫
Le texte en MarkDown de la page index.md du dossier /docs devient la page d’accueil en HTML de votre site.
Les dossiers présents dans /docs apparaissent comme sections principales de la barre de navigation. De même pour le titre de niveau 1 # Accueil écrit au début du fichier index.md.
Chaque note, fichier.md écrit en MarkDown, devient une nouvelle page du site dans leur section respective. Les noms de ces fichiers sont visibles dans la barre d’URL. Les titres et sous-titres de la table des matières apparaissent dans des sous-sections d’un menu secondaire.
En l’absence de titre de niveau 1 au début d’une note, c’est le nom du fichier qui apparaitra en tête de la sous-section.
Il est donc préférable d’attribuer aux dossiers et fichiers des noms significatifs, sans caractère accentué ni espace et, de même que pour les titres et sous-titres, le mieux est de les choisir courts.
Ce nommage automatique peut-être modifié en définissant manuellement la rubrique
navdans le fichiermkdocs.yml, ce qui devient cependant vite fastidieux…
Toutes ces fichiers en MarkDown, futures page de votre site, sont éditables soit directement dans GitHub ou soit dans Obsidian…
- Générer une clé d’identification sur GitHub pour paramétrer la synchronisation avec Obsidian sur votre iPad :
- Renseigner les champs :
Note= préciser à quel usage est destinée votre clé pour l’identifier par la suite ;Expiration= choisirCustompuis une date allant jusque la fin de l’année scolaire par exemple ;Select scope= cocherrepo,admin:repo_hook,gist;
- Cliquer sur le bouton “Generate token” ;
- Copier le code de votre clé pour pouvoir la réutiliser car elle ne sera plus visible ensuite…
- Renseigner les champs :
Coté Obsidian sur iPad⧫
- Dans Obsidian, Ouvrir ou Créer un coffre ;
- Créer un nouveau dossier nommé
Sitepour recevoir le contenu cloné de votre dépôt GitHub ; - Installer puis Activer le module complémentaire “Obsidian Git“ ;
- Depuis la palette de commande, saisir le mot
Initpuis choisirObsidian Git: Initialize a new repo; - Dans les options d’“Obsidian Git”, renseigner les champs :
Username on your git= saisir votre pseudo GitHub ;Personal access token= copier/coller la clé d’identification que vous venez de créer ;Author name for commit= saisir votre pseudo GitHub ;Author email for commit= saisir votre email GitHub ;Custom base path=Sitepar exemple, si vous ne souhaitez pas que tous les dossiers et fichiers de votre dépôt se retrouvent à la racine de votre coffre ;
- Depuis la palette de commande, saisir le mot
Clonepuis choisirObsidian Git: Clone an existing remote repoet suivre les instructions :Enter remote URL= L’adresse de votre dépôt GitHub à cloner ;Enter directory for clone=Site;
- Redémarrer Obsidian ;
- Editer le fichier MarkDown
index.mddu dossier/docspour qu’il produise la page d’accueil en HTML que vous souhaitez pour votre site. - Glisser/déposer toutes les notes que vous souhaitez publier et leurs pièces jointes dans le dossier
docs; - Depuis la palette de commande, saisir le mot
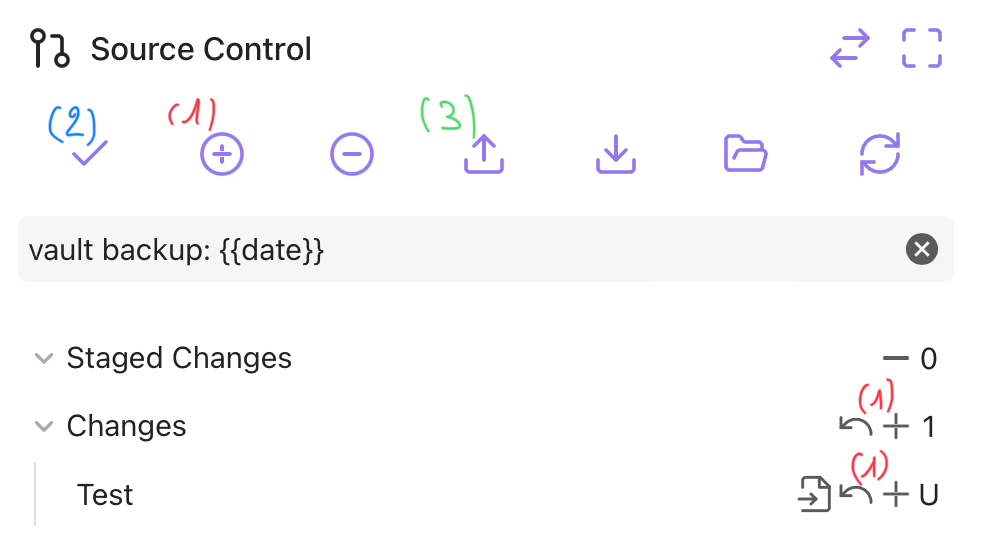
Sourcepuis choisirObsidian Git: Open source control view;

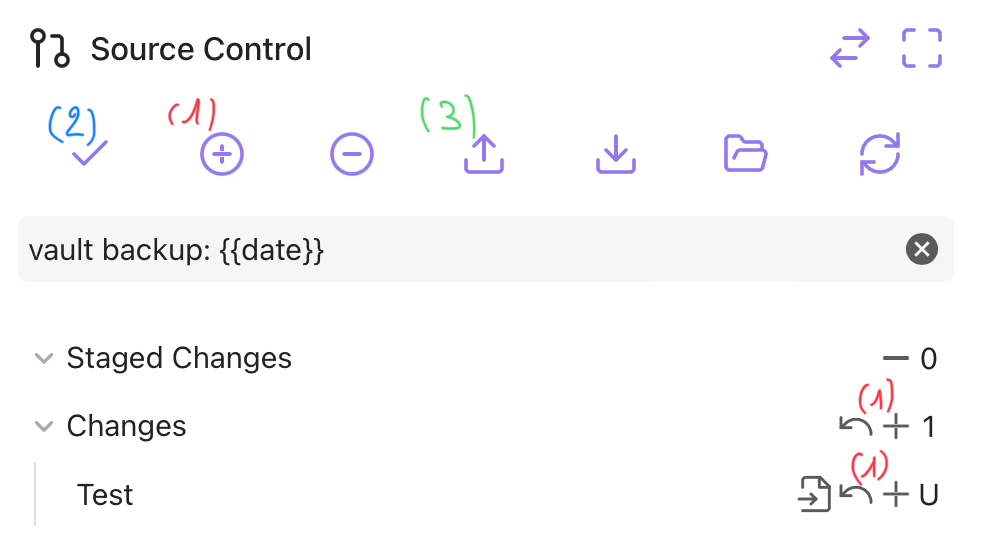
- Appuyer sur les
+(1) en face des fichiers pour ajouter les modifications que vous voulez publier à ce stade. - Commiter (2) puis pousser (3) les changements depuis Obsidian vers GitHub ;
- GitHub Action va alors prendre en charge automatiquement la conversion de vos fichiers MarkDown d’Obsidian vers MkDocs avec le thème Material pour générer les fichiers au format HTML de votre site Web dans une branche
gh-page;
Au bout d’un moment, si tout se passe bien, votre site devrait être visible sur le web à l’adresse https://votre-pseudo-github.github.io/nom-depot/ avec vos dernières modifications.

- Si cela ne fonctionne vraiment pas pour vous, ouvrez une issue et expliquez moi votre problème…
Coté Obsidian sur PC Windows⧫
- Installer si ce n’est pas déjà fait git for windows

Assurez vous de permettre à Obsidian (3rd-party software) d’utiliser Git en ligne de commande…
- Dans Obsidian, Ouvrir ou Créer un coffre ;
- Créer un nouveau dossier nommé
Sitepour recevoir le contenu cloné de votre dépôt GitHub ; - Installer puis Activer le module complémentaire “Obsidian Git“ ;
- Depuis la palette de commande, saisir le mot
Initpuis choisirObsidian Git: Initialize a new repo; - Dans les options d’“Obsidian Git”, renseigner les champs :
- ???
Username on your git= saisir votre pseudo GitHub ; sauf si déjà défini globalement ??? - ???
Personal access token= copier/coller la clé d’identification que vous venez de créer ; sauf si déjà défini globalement ??? Author name for commit= saisir votre pseudo GitHub ;Author email for commit= saisir votre email GitHub ;Custom base path=Sitepar exemple, si vous ne souhaitez pas que tous les dossiers et fichiers de votre dépôt se retrouvent à la racine de votre coffre ;
- ???
- Depuis la palette de commande, saisir le mot
Clonepuis choisirObsidian Git: Clone an existing remote repoet suivre les instructions :Enter remote URL= L’adresse de votre dépôt GitHub à cloner ;Enter directory for clone=Site;
- Redémarrer Obsidian ;
- Editer le fichier MarkDown
index.mddu dossier/docspour qu’il produise la page d’accueil en HTML que vous souhaitez pour votre site. - Glisser/déposer toutes les notes que vous souhaitez publier et leurs pièces jointes dans le dossier
docs; - Depuis la palette de commande, saisir le mot
Sourcepuis choisirObsidian Git: Open source control view;

- Appuyer sur les
+en face des fichiers (1) pour ajouter les modifications que vous voulez publier à ce stade. - Commiter (2) puis pousser (3) les changements depuis Obsidian vers GitHub ;
- GitHub Action va alors prendre en charge automatiquement la conversion de vos fichiers MarkDown d’Obsidian vers MkDocs avec le thème Material pour générer les fichiers au format HTML de votre site Web dans une branche
gh-page;
Au bout d’un moment, si tout se passe bien, votre site devrait être visible sur le web à l’adresse https://votre-pseudo-github.github.io/nom-depot/ avec vos dernières modifications.

- Si cela ne fonctionne vraiment pas pour vous, ouvrez une issue et expliquez moi votre problème…
Autres projets à regarder⧫
- https://github.com/ObsidianPublisher/obsidian-mkdocs-publisher-template La solution de Lisandra Simonetti, beaucoup plus évoluée et associée à un plugin d’Obsidian.
- https://github.com/mr-karan/notes
- https://github.com/jimbrig/obsidian_published
- https://github.com/Jackiexiao/foam-mkdocs-template
- https://github.com/foambubble/foam-template
- https://sarthaknarayan.tech/projects/obsidian-publish-github-action/
- https://github.com/mathieudutour/gatsby-digital-garden
- https://github.com/TuanManhCao/digital-garden
- https://forum.obsidian.md/t/my-obsidian-mkdocs-workflow/24424 | https://tarekshehata.github.io/alkashi/
–>